|
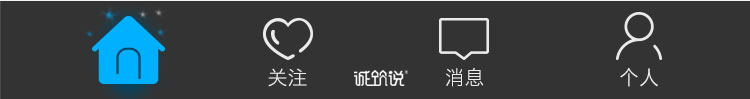
北京UI设计培训,诚筑说教你导航条设计 轻松解决导航条设计的四大指南(干货) 如果你是一个产品经理你肯定想的不是这个问题,这个问题一定是高端的UI设计需要思考的事情,在能够满足产品经理的要求之下还要让它美让它漂亮 诚筑说小编很恭喜你是一个负责人的有能力的UI设计师,如果你现在正在设计产品而且在苦于设计导航条,那么恭喜你你找对人了。 下面诚筑说用简短的几个方法去帮你解决这个问题 1.Tabs 最简单的导航条其实也是最简单的最容易解决的,Tab栏看起来像是最简单的导航,然而当你在设计它们的时候需要考虑到一些事情: ·最多只能展示五个分区 ·Tab的顺序应该根据它们的优先级和逻辑顺序进行排列。 ·根据具体情境,Tab既可以在屏幕上方展示也可以在屏幕下面展示。 ·不加文字标注的ICON只能用于为大众所熟知并且经常使用的ICON。
2.More 如果你有别的五个不够用,最简单直接暴力的方式就是在最后一栏写上More更多这个解决方案的设计原则基本上和上面的单行Tab是一样的。“更多”这一项既可以链接到一个导航页也可以是一个下拉的菜单项。如果你能正确的进行优先级划分,大多数的用户可以快速找到那四个重要的分区,所以这种丢车保帅式的导航依旧会提升用户体验。 3.可滑动的导航 如果你有一堆并不具备明显等级区分度的导航项目,并且“更多”式导航并不是一个好的选择时,另一个策略就是以可以左右滑动的方式展示出导航的所有项目。但是就是如果你的用户没有滑的话可能会丢失一部分人没有看到隐藏的
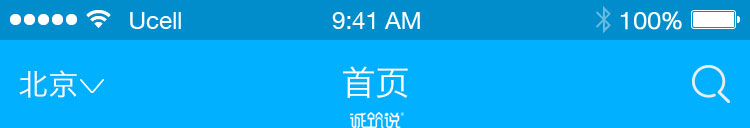
4.下拉式 下拉式菜单实际上在这里扮演了两个角色:首先,它充当了一个页面的标题,下拉按钮暗示着这里可以对同级的分区进行快速的转换。即便在这种情况下选项是被隐藏的,下拉式设计也会暗示这个列表会包含目前页面的同级或者子集选项。 写在最后 并不是一招鲜吃遍天的UI设计,什么都要符合产品符合用户符合定位,才能是一个好的UI设计。 |